Accessibility Report
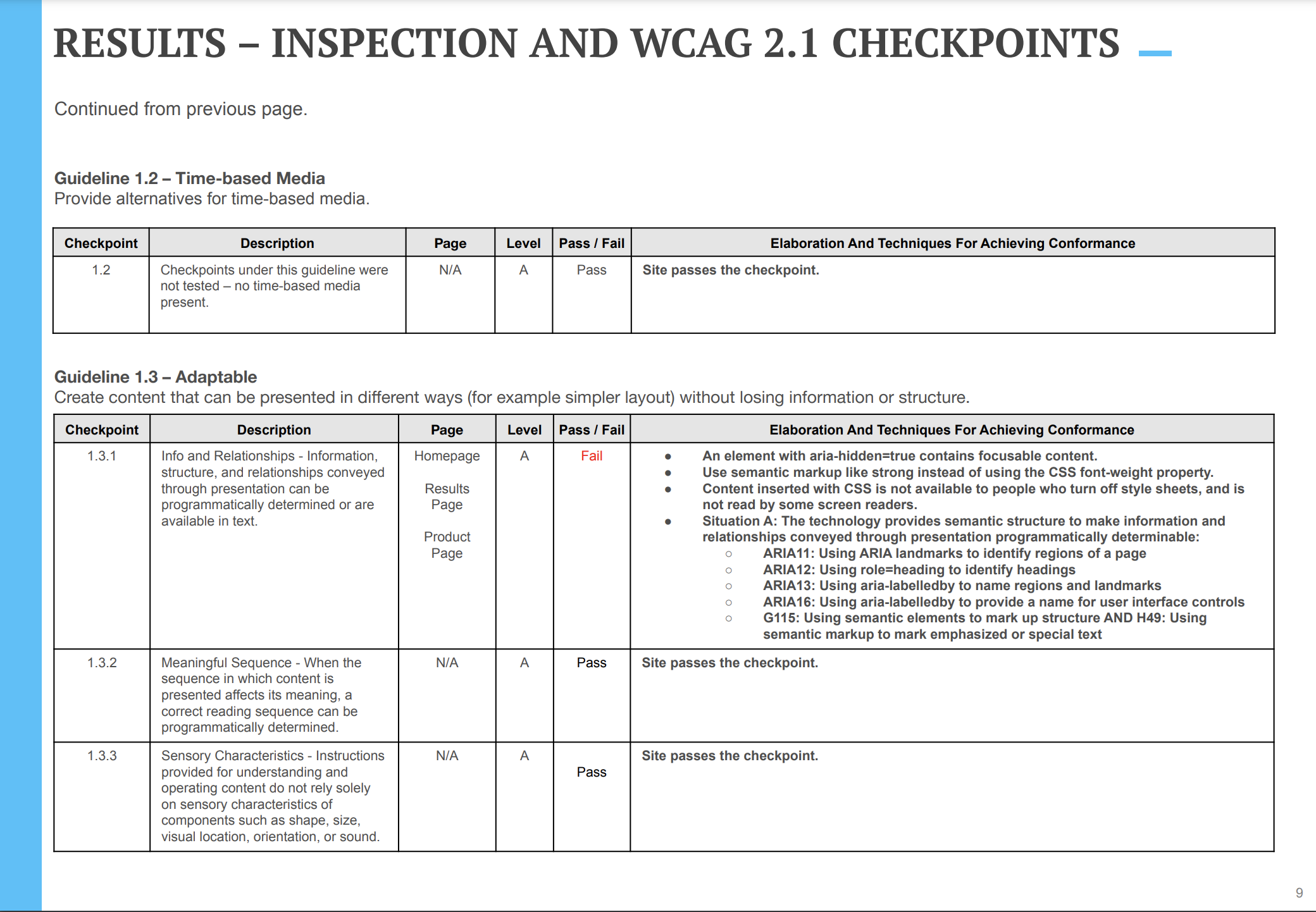
Sample page of WCAG checkpoint evaluation guide that was developed and presented by the end of the project.
Introduction
This report describes the results of an accessibility evaluation conducted on June 6th, 2022 for Kent State University’s accessibility course. Also provided in this report are recommendations for bringing Tandy Leather, Inc. into compliance with the World Wide Web Consortium’s Web Accessibility Initiative (W3C WAI) for Web Content Authoring Guidelines (WCAG), version 2.1.
The WCAG can be found here. Below is a summary of the project goals and scope.
My Role
I acted as the principal User Experience Researcher for the project, responsible for overseeing the assessment progress from start to finish through each of the three inspection phases described below. Additionally, I was responsible for creating and sending out updates on the project to the key stakeholders.
Project Goals
The goals of this project were to conduct an accessibility evaluation of tandyleather.com using three evaluation methods:
Automated code inspection
Manual code inspection
Experience walkthrough
Walkthrough Criteria
How well the site supports use of assistive devices such as screen readers
The degree to which the site is navigable without a mouse or trackpad
Whether the pages allow a visitor with disabilities to understand where they are and what they can do
Scope
This evaluation covered the following areas of the site:
The Homepage
The Results Page (results according to criteria category keyword “Leather”)
The Product Page (the individual page for the first selected item of the results page)
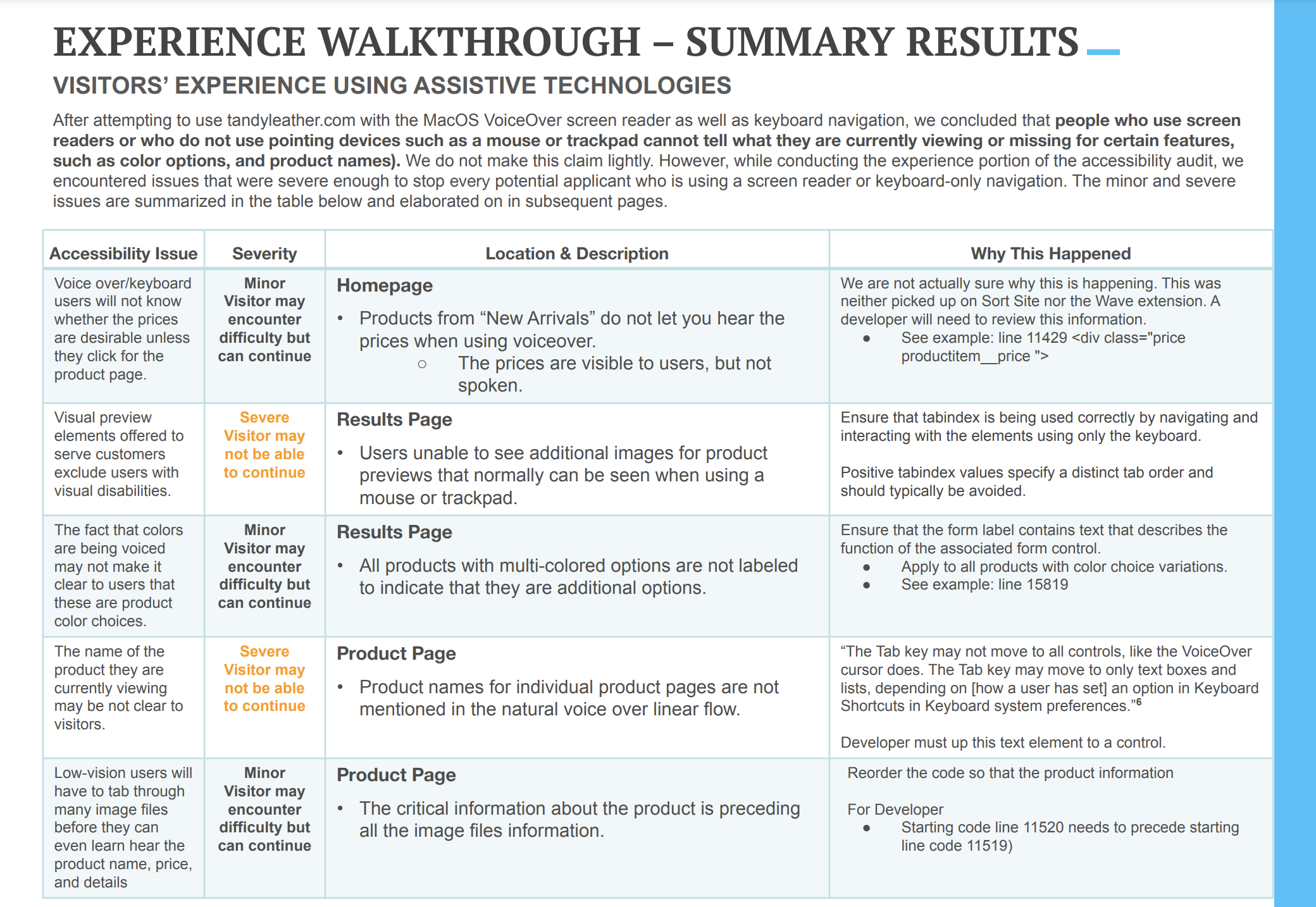
Results Summary
The following general issues were identified for the site’s accessibility:
Poor/Missing ALT text
Color contrast issues
Labels and links that were present, but empty of text
Example demonstration of the accessibility issue. The image describes the finding that the screen reader was not voicing prices for the product carousels.
Summary Recommendations
Based on these findings, we recommend the following actions be taken:
Review all images (especially blog posts and product description image files) before publishing to ensure the ALT texts are descriptive and tell the user why they should learn more.
To avoid poor contrast issues, increase the contrast of text colors site-wide (especially text for disclaimer links and text within text field bars).
Remove any “flashy” features that exclude users who cannot interpret the information in alternative formats.
Summary results page from report