ReminderX App
Overview
ReminderX is a concept product requested by Kent State, designed to offer value to the productivity community by combining reminders and to-do lists into the same app with a unified workflow.
Role
As the UX Designer for this project, I was responsible for a mixture of research and design responsibilities. I needed to get to know and understand who the would-be ReminderX users were by identifying their wants and needs in using a reminder and to-do system.
Emphasis was placed on carefully examining user feedback about their current experiences with reminders and to-dos.
The Challenge
With so many productivity apps available that flood the app store today, it can be difficult to create a competitive alternative that stands out amongst the rest.
Considering a “How might we?”, I was to develop the core design tenets for the product, create visual assets for it, and generate reports that visually communicated the unique feature opportunities available for the ReminderX app to offer in the productivity space.
Identify who are the types of individuals that use a reminder/to-do list app or personal system.
Empathize with the users to understand the why behind their productivity preferences.
Document what it would take to satisfy their pain points in their current workflows.
Report and present solutions based on the research insights for how to fulfill these needs.
Responsibilities
User Research Planning
User Interviews
Project Timeline Management
User task and workflow mapping
Wireframing and Layout Design
Peer Review Evaluation Moderation
Stakeholder Reporting and Presentation
Tools
Figma & FigJam
Zoom
Miro
Google Docs
Process
Like most professionals, I like having a plan and structure for a project, even if it could change in an instant. Being self-directed in your work only happens if you have a well-established process for your work to see its full potential.
Below is how I structured the work I was to complete for this project.
Plan
Research
Design
Validate
Deliver
Plan
Project Planning Tracker
Whenever a sizeable project is starting, it’s important to provide resources for everyone to know the status, changes, needs, and direction of a project at any given time.
I created a master project planner in Google Docs as a resource for everyone to be able to access the following types of information:
DACI Table with Contact Information
Project File and User Feedback Data Resources
Deadlines for completing research, designs, and reports
Research
User Research
Method
The research approach was designed to produce qualitative insights about users whose responsibilities required remembering essential tasks and completing to-do items in their daily lives.
On certain occasions, we also asked to observe the user demonstrating their workflows from over their shoulder (if in-person) or by screen share (if remote).
Participants
Each participant was unique in vocation, age, and stage of professional development. However, in every case, their responsibilities required some semblance of a productivity system that encompassed social, professional, or other miscellaneous areas of life that would warrant a tool for reminders and to-do lists.
Questions
A standard set of questions was presented to a set of interview participants in order to assess response patterns and trends in relation to certain questions. However, participants were also encouraged to share additional thoughts and experiences if might offer some additional insights.
Documenting and Sorting
The participant responses were notated in a personal note-taking app during each session, then added to the master planner, along with summary notes and a link to the recorded session.
Once the feedback had been compiled and documented in the planner, I made an affinity diagram of stickies on FigJam to sort and group the information to spot any major trends in the responses.
Statistical Insights
There were multiple instances where the participants mentioned consistent items of feedback, but three trends clearly stood out from the rest. Our users:
Satisfied with their current system of remembering things and completing tasks. Almost all participants admitted flaws with their approach but were still resistant to the idea of learning new tools and methods. - ten related mentions
Prefer and think highly of the use of analog tools, such as sticky notes, pieces of scratch paper, and using internal memory to get work done. - thirteen related mentions
Use their phones frequently throughout their day for things they have to remember and do. Specifically, many users relied on iPhones and iPhone-native tools to accomplish their daily tasks. - fifteen related mentions
Solution Metrics
Having gained the needed clarity from sorting the user feedback, I developed the following tenets to serve as the key design principles for the ReminderX app.
Offer an extremely simple experience that does not require large amounts of learning something new. The tools need to be familiar and accessible
Support and encourage a variety of work styles, even the “old fashioned,” analog ones by accepting entries like scanned pieces of paper, voice-assisted input, and handwritten notes.
Layout and design are mobile-first more than anything else. iOS dimensions and support need to be prioritized.
Design
Personal Challenge
It was at this point in the process that my school’s requirements were satisfied, and the project was officially over. However, I wanted to go above and beyond by giving myself a personal challenge to take these insights beyond the research phase and create my own designs.
All work beyond this point, I did on my own time.
I sketched out the layouts for the displays and turned them into polished designs for multiple device breakpoints. I created a basic style guide for the app for visual consistency within the mockups.
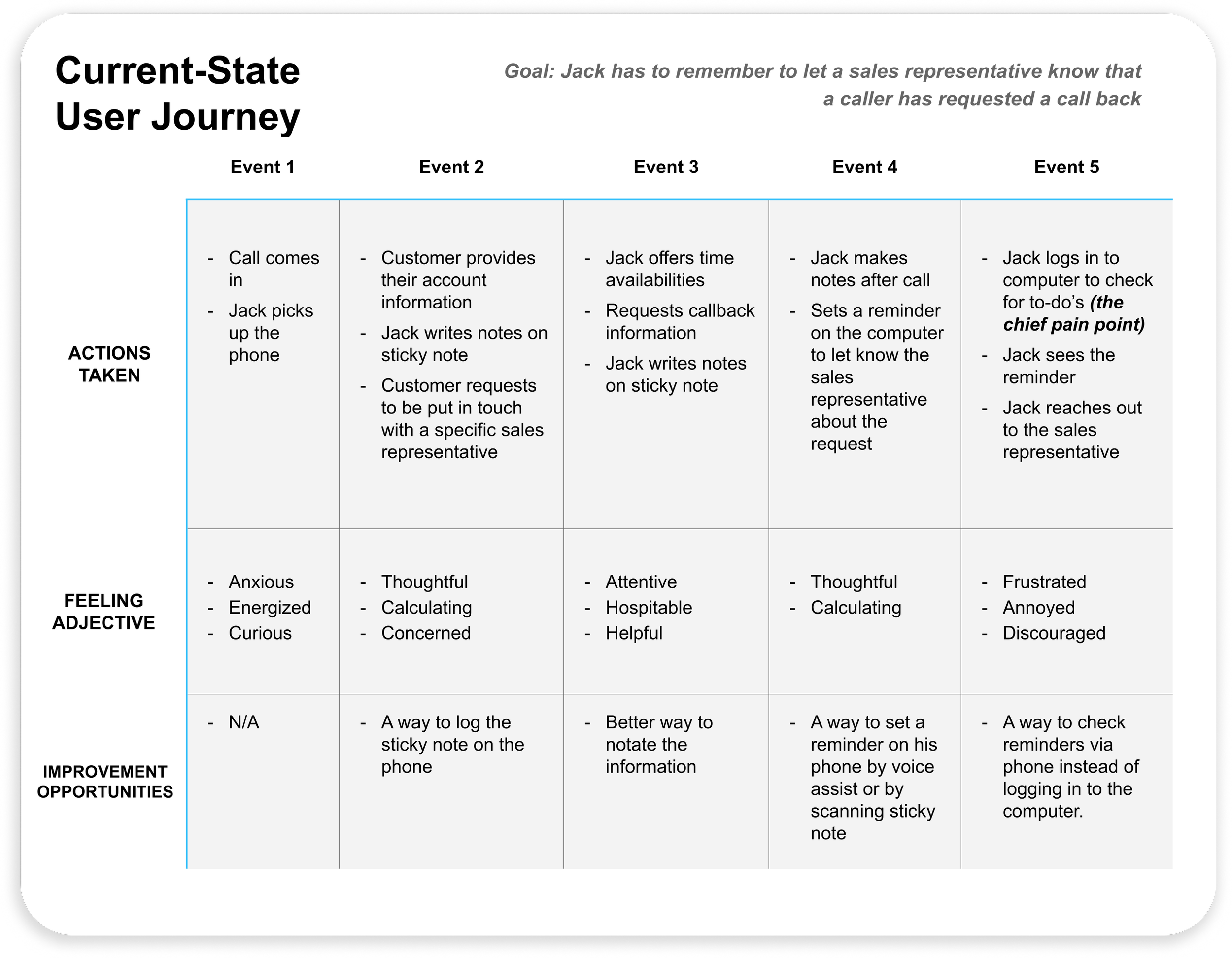
Journey Map
To generate suitable workflow options for the app, a set of two journey maps were developed. One was to provide perspective on the current state of the user experience with reminders and to-dos, while the other was to give a sense of the impact the ReminderX app could make for these same users in the same situations.
Sketching Workflows and Layouts
Once the customer experience was mapped out, I began sketching some workflows and mobile screen layouts that matched the design tenets and complimented the user journey.
Communication is Key
Reflecting on my combined experiences in a UX master’s program at a web agency, I cannot stress enough how much of a difference you can make for those you are working with by having structured systems of clear, frequent communication for everyone who needs to be in the know on a project.
For this project, I sent out weekly updates in emails that outlined the following:
Warm greeting
Work complete update with a link to files
What’s next and what to expect
Welcome questions and concerns
Moving Forward
High-Fidelity Mockups
The image below communicates the look and feel of the app. It’s essentially a running list of reminders and to-do’s that can be simply snoozed if the time isn’t right to get the item done. The innovative feature is the inclusion scroll dial to rotate between suggested categories that are frequently typed in. This lessens the need for manually typing in every word for an entry.
Outcomes
I have always been passionate about all things productivity and the plethora of ways to get things done. That’s why this project was a true passion of mine. Below are some things I took away from this incredibly enjoyable process.
This work is licensed under a Creative Commons Attribution 4.0 International License
Stay on task. There are so many details to get lost in when completing hefty projects like this, but sticking to the plan keeps everything on track. Creating and maintaining the project planner kept me accountable but also communicated an appropriate level of expectations for each stage of the process.
Users are passionate about sharing their problems but are impassionate about fixing them. Talking to users in this project showed me that they held close to their productivity systems. In some cases, it was even a personal affair. A tremendous amount of empathy was needed to appreciate things from their point of view without impressing a biased solution.
Don’t be too attached to your designs. My first iterations of these designs were admittedly not my best work. Even so, that made the improvements all that much more satisfying as I got to test my designs on users and get their feedback on what they appreciated. Be ready to let go of your designs for another. It’s worth it.